Еще одним элементом описания сайта в выдаче Google являются так называемые «хлебные крошки» (англ. breadcrumbs).
Хлебные крошки представляют собой структурированный адрес, указывающий на раздел, в котором размещен найденный материал.
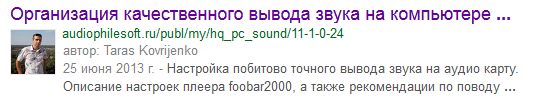
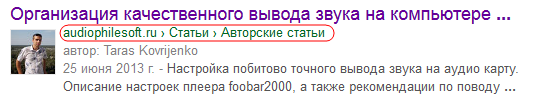
Вот пример результатов для одной и той же страницы с обычным URL и с broadcrumbs:


Таким образом этот элемент расширяет описание страницы и помогает пользователю определить, к какому разделу сайта принадлежит данный материал. В большинстве случаев это положительно сказывается на лояльности пользователя к результату.
Вообще, Google (как и Яндекс) на основе собственных результатов анализа структуры сайта вполне может сформировать корректные broadcrumbs. Но при этом все ссылки на модули внутри сайта должны по возможности иметь одинаковое название, должна быть четкая иерархия модулей и каталогов с соблюдением единообразия адресов и т. д.
К счастью, кроме медленного автоматического, есть и другой способ формирования хлебных крошек — с помощью микроразметки.
Теперь о том, как внедрить нужную микроразметку в код сайта на uCoz/uWeb CMS. Для этого заходим в шаблон нужной страницы и ищем её собственные хлебные крошки. На странице этот элемент имеет вид Главная » Статьи » Авторские статьи или, например, Главная » Файлы. Таким образом вам следует найти в шаблоне код отвечающий за этот элемент. Далее привожу код элемента для основных шаблонов с уже внедренной микроразметкой:
Новости
Страница архива материалов:
<span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="$HOME_PAGE_LINK$" itemprop="url"><span itemprop="title">Главная</span></a></span> » <?ifnot($CURRENT_PAGE$="1")?><span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a itemprop="url" href="/news/"><span itemprop="title">Новости</span></a></span> » <STRONG>Страница $CURRENT_PAGE$</STRONG><?else?><STRONG>Новости</STRONG><?endif?>
Страница материала и комментариев к нему:
<TD itemscope itemtype="http://schema.org/Article" style="background:#F8F8F8;"><!-- <body> --><span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="$HOME_PAGE_LINK$" itemprop="url"><span itemprop="title">Главная</span></a></span> » <span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="/news/" itemprop="url"><span itemprop="title">Новости</span></a></span><?if($SECTION_NAME$)?> » <span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="$SECTION_URL$" itemprop="url"><span itemprop="title">$SECTION_NAME$</span></a></span><?endif?><?if($CAT_NAME$)?> » <span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="$CAT_URL$" itemprop="url"><span itemprop="title">$CAT_NAME$</span></a><?endif?></span>
В данном случае страницы архива имеют broadcrumbs вида: Главная » Новости » Страница N. Первая страница, являющаяся главной, имеет адрес Главная » Новости. Страница материала имеет адрес вида Главная » Новости » Название материала.
Блог
Главная страница дневника:
<span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="$HOME_PAGE_LINK$" itemprop="url"><span itemprop="title">Главная</span></a></span> » <?ifnot($CURRENT_PAGE$="1")?><span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a itemprop="url" href="$MODULE_URL$"><span itemprop="title">$MODULE_NAME$</span></a></span> » <STRONG>Страница $CURRENT_PAGE$</STRONG><?else?><STRONG>$MODULE_NAME$</STRONG><?endif?>
Страница материала и комментариев к нему:
<span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="$HOME_PAGE_LINK$" itemprop="url"><span itemprop="title">Главная</span></a></span> » <span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="$MODULE_URL$" itemprop="url"><span itemprop="title">$MODULE_NAME$</span></a></span><?if($SECTION_NAME$)?> » <span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="$SECTION_URL$" itemprop="url"><span itemprop="title">$SECTION_NAME$</span></a></span><?endif?><?if($CAT_NAME$)?> » <span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="$CAT_URL$" itemprop="url"><span itemprop="title">$CAT_NAME$</span></a><?endif?></span>
Модули статей и файлов
Страница со списком материалов категории:
<span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="$HOME_PAGE_LINK$" itemprop="url"><span itemprop="title">Главная</a></span> » <span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="$MODULE_URL$" itemprop="url"><span itemprop="title">$MODULE_NAME$</span></a></span><?if($SECTION_NAME$)?> » <span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="$SECTION_URL$" itemprop="url"><span itemprop="title">$SECTION_NAME$</span></a></span><?endif?> » <strong>$CAT_NAME$</strong>
Страница материала и комментариев к нему:
<span itemscospe itemtype="http://data-vocabulary.org/Breadcrumb"><a href="$HOME_PAGE_LINK$" itemprop="ursl"><span itemprop="title">Главная</span></a></span> » <span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="$MODULE_URL$" itemprop="ursl"><span itemprop="title">$MODULE_NAME$</span></a></span><?if($SECTION_NAME$)?> » <span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="$SECTION_URL$" itemprop="url"><span itemprop="title">$SECTION_NAME$</span></a></span><?endif?> » <span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="$CAT_URL$" itemprop="ursl"><span itemprop="title">$CAT_NAME$</span></a></span>
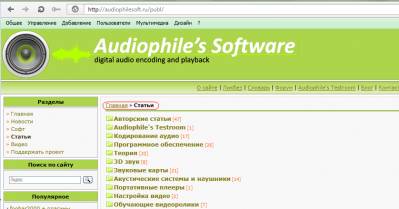
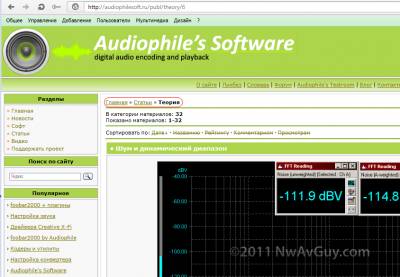
Здесь я охватил лишь ключевые шаблоны. Главные страницы модулей файлов и статей, строго говоря, также должны иметь строку адреса вида Главная » Статьи, однако в данном случае надпись «Статьи» не должна быть ссылкой (т. к. по правилам страница не должна ссылаться сама на себя). В таких случаях использование микроразметки хлебных крошек смысла не имеет, так как страница фактически находится в корневом каталоге. Т. е. поясняю: в хлебных крошках на страницах сайта и в выдаче Google должны быть указаны ссылки на каталог/подкаталоги, в котором находится страница. При этом если на странице уже указано название материала, его не следует дублировать в хлебных крошках. Привожу скриншоты с примерами:
 |  |
 |  |
 |  |
После размещения данного кода остаётся только дождаться переиндексации страниц Google'ом. К счастью, Google обычно обновляет страницы в индексе чаще, чем Яндекс, поэтому уже через пару дней в выдаче Google станут появляться результаты с хлебными крошками.
Информация от спонсора
КОПИЦЕНТР: сеть многопрофильных копировальных центров. В копи центре Вы можете заказать изготовление и печать магнитов. Доступны различные варианты и материалы: акриловые магниты, виниловые, закатные, etc.
