Вторым по приоритету фактором качества поисковой оптимизации (после позиции в результатах поиска) является качество информации в выдаче. Данные в выдаче включают в себя заголовок результата, адрес страницы результата, текстовый фрагмент страницы (сниппет), а также могут дополнительно включать: ссылку на профиль автора в Google+, рейтинг материала (звёзды), «хлебные крошки» (вместо адреса), дату публикации.
В данном статье я подробно рассмотрю формирование самого главного элемента — заголовка — для сайтов на движке uCoz.
Заголовок

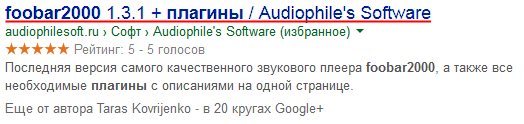
Идеальный случай формирования результата для оптимизированного сайта uWeb.
Заголовок в выдаче Google формируется преимущественно из содержимого тега <title></title> страницы. Так как заголовок выдачи — первое, что бросается в глаза и определяет лояльность пользователя, тегу Title следует уделить особое внимание.
Я предлагаю следующие варианты форматирования тега для разных разделов сайта. Обратите внимание: название сайта в тайтл следует включать лишь в том случае, если ваш бренд уже известен среди целевой аудитории, или же вы собираетесь его продвигать и сделать легко узнаваемым, т. е. если у сайта есть или планируется наличие постоянной аудитории.
Новости
Страница архива материалов:
<?ifnot($CURRENT_PAGE$='1')?>Страница $CURRENT_PAGE$ / <?endif?>$TITLE_BAR$ / $SITE_NAME$
Страница материала и комментариев к нему:
$ENTRY_NAME$ / Новости / $SITE_NAME$
В данном случае страницы архива имеют тайтл вида: Страница N / Новости / Название сайта. Первая страница, являющаяся главной, имеет тайтл Новости / Название сайта. Страница материала имеет тайтл вида Название материала / Новости / Название сайта.
Блог
Главная страница дневника:
<?ifnot($CURRENT_PAGE$='1')?>Страница $CURRENT_PAGE$ / <?endif?>Название блога
Страница материала и комментариев к нему:
$ENTRY_TITLE$ / Название блога
Форум
Общий вид страниц форума: <?ifnot $URI_ID$='frMain'?><?substr($MODULE_NAME$,0,-8)?> / <?endif?>Название форума
Переменная $MODULE_NAME$ возвращает значения формата Название страницы - Форум. При указанном выше формтировании тайтл будет иметь вид Название материала - Cтраница N / Название форума. Главная страница форума будет иметь тайтл в виде названия форума.
Модули статей и файлов
Главная страница каталога:
$MODULE_NAME$ / $SITE_NAME$
Страница со списком материалов категории:
$CAT_NAME$ / $MODULE_NAME$ / $SITE_NAME$
Страница материала и комментариев к нему:
$ENTRY_TITLE$ / $SITE_NAME$
Главная страница каталога будет иметь тайтл Название модуля / Название сайта, каталог — Название каталога / Название модуля / Название сайта, а материалы — Название материала / Название сайта.
Заголовки страниц, сформированные таким образом, хорошо отражают иерархическую структуру сайта, а также способствуют детальному описанию содержимого страницы в выдаче.
Альтернативные заголовки Google
В некоторых случаях Google подставляет в заголовок результата поиска альтернативный текст, заменяя им Title страницы. Обычно это происходит в тех случаях, когда заголовок слишком длинный (максимальная длина заголовка для Google — 60 символов), содержит спецсимволы или, по мнению ПС, неинформативен. Исходя из личного опыта, скажу, что в данном случае Google чаще всего формирует заголовок в виде Содержимое первого на странице тега H1 или H2 - Название сайта.
Такой заголовок чаще всего не полностью отражает содержимое страницы, так как первый на странице тег H2, например, может содержать название лишь первого параграфа статьи. Потому старайтесь прежде всего, чтобы результирующее содержимое тега Title не превышало 60 символов.
Также можно в каком-то смысле форсировать использование Google'ом нужного текста. Для этого необходимо заключить название материала на странице (переменная $ENTRY_TITLE$) в тег <H1></H1>. Чтобы при этом сохранить внешний вид названия на странице, в CSS файл следует записать для соответствующего класса нужные стили тега H1 с атрибутом !important. Например, я в своём случае указал в конце таблицы стилей следующее:
.eTitle h1{font-size:13px;font-weight:700;margin:0!important;}
Информация от спонсора
ФаерСофт: программное обеспечение и услуги по пожарной безопасности. Здесь Вы найдете много полезной информации по теме, в частности про порядок разработки СТУ и требования к содержанию. Компания предоставляет широкий спектр услуг по разработке всей необходимой документации.
